Web Debugger
The Web Debugger is a helpful utility you can embed in your own site when using DevCycle. It allows authorized users to see the current state of their Variables, use Self-Targeting to override those Variables, and see a stream of Events from the SDK as they occur.
The Debugger is a powerful tool for debugging and modifying your DevCycle experience right from the website where it's being used, without having to visit the dashboard.

Installation
The Web Debugger is available as a standalone NPM package that can be installed in your frontend projects. Install the package from NPM
npm install @devcycle/web-debugger
yarn add @devcycle/web-debugger
Getting Started
To use the Web Debugger, you need to initialize it somewhere on the page and provide the instance of the DevCycle SDK you are using on the current page. The Web Debugger will automatically connect to the SDK and start listening for events.
For regular Javascript usage:
import { initializeDevCycleDebugger } from '@devcycle/web-debugger';
import { initializeDevCycle } from '@devcycle/js-client-sdk';
const client = initializeDevCycle('SDK_KEY', { user_id: 'my-user' })
initializeDevCycleDebugger(client)
This will initialize the Debugger using the default options.
If you are using React, you can alternatively initialize the Debugger using the included React component:
import { DevCycleDebugger } from '@devcycle/web-debugger/react';
// render the component anywhere within the DevCycle React SDK's Provider context
export default function SomeComponent({children}){
return (
<>
<DevCycleDebugger/>
{children}
</>
)
}
The React component makes setup slightly simpler because it automatically obtains the SDK client from the React SDK's provider context. Any options that the regular Javascript function accepts can be passed as props to this component.
Controlling Visibility
By default, the Debugger will show any time the environment variable NODE_ENV is set to 'development'.
To control when the Debugger is visible (and for who), there are two options available.
Using a DevCycle Variable
The recommended approach is to tell the Debugger to only show itself when a specified DevCycle Variable is enabled for the current user. To do so, pass the shouldEnableVariable option:
initializeDevCycleDebugger(client, {
shouldEnableVariable: 'debugger-enabled'
})
This allows you to use DevCycle's Targeting Rules to control who can see the Debugger. For example, you can make sure it only shows for internal users, or users with a special Custom Property set.
Using a Boolean or Custom Function
If you want direct control over the Debugger's visibility, you can also pass the option shouldEnable. You can provide
either a boolean or a function that returns a boolean. If the boolean or the result of running the function is "true",
the Debugger will show.
initializeDevCycleDebugger(client, {
shouldEnable: process.env.SHOULD_SHOW_DEBUGGER
})
initializeDevCycleDebugger(client, {
shouldEnable: () => process.env.SHOULD_SHOW_DEBUGGER
})
Keep in mind that if both shouldEnable and shouldEnableVariable are passed, shouldEnable will take precedence.
Positioning
The Debugger will position itself in the bottom right corner of the screen by default. You can also move it to the bottom
left by passing the position option set to left.
Usage
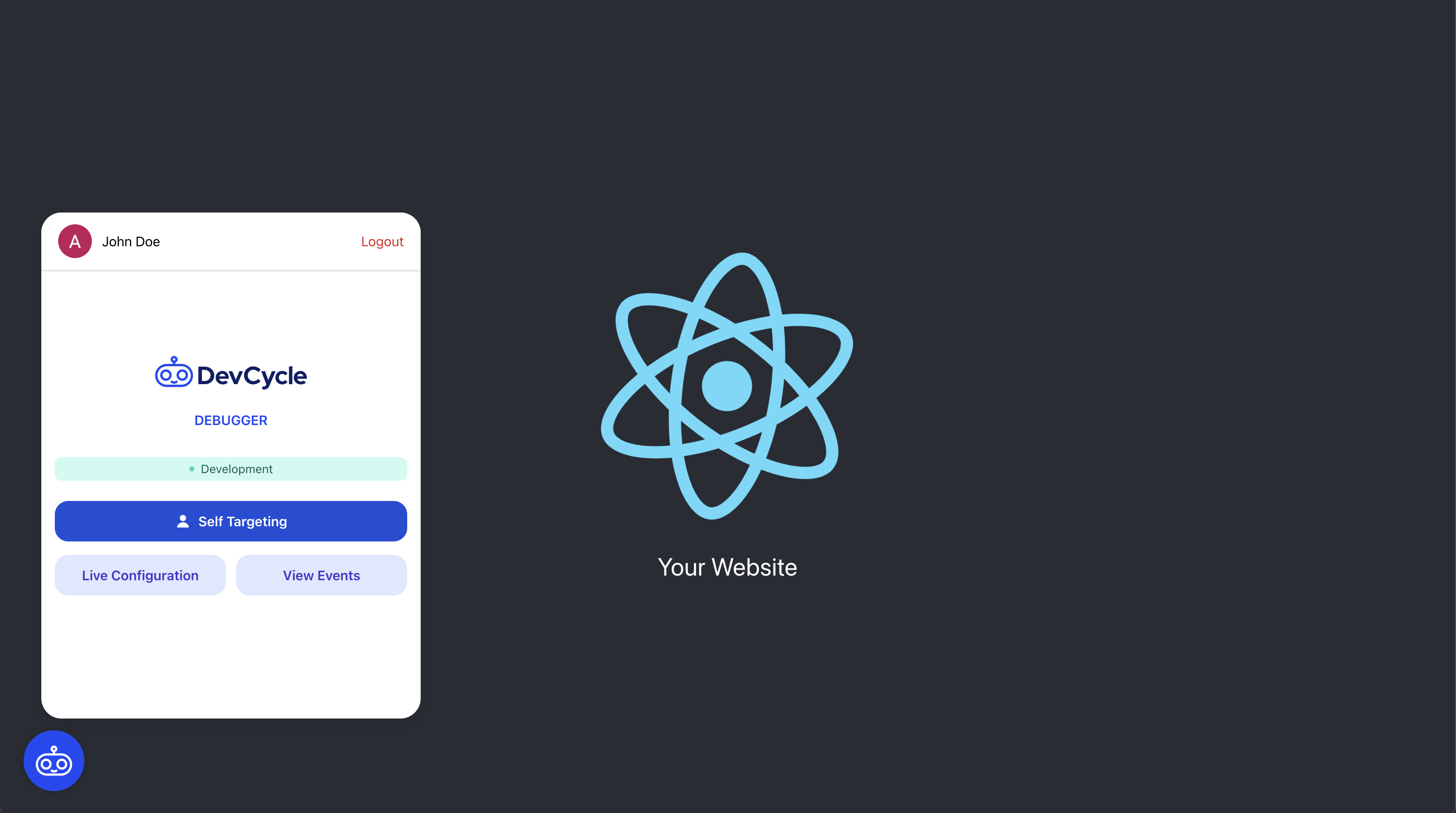
Once the Debugger is initialized, the button to toggle it open should appear in the corner of the screen when visiting your site.
Click the button to toggle it open. You'll be presented with a login screen where you use your DevCycle dashboard credentials to log in. The Debugger is only available to those with a DevCycle dashboard account.
The Debugger has several main features.
Self-Targeting
The Debugger allows you to quickly change your Self-Targeting Overrides and see the changes reflected immediately on the current page. If you don't currently have Self-Targeting set up, the Debugger will present an option to quickly set your "DevCycle Identity" to the currently identified user on the page.
Once set, you can now view and modify your Overrides for any Feature in your project.
Live Configuration & User Identity
In the "Live Configuration" section, you'll find a list of the Features and Variations that you are currently being served by DevCycle on this page. Each row can be clicked to expand and see the set of Variables and their values which are associated with that Feature and Variation.
At the top of this section you can also see the current user data that you've been identified with on this page, and modify any property.
Applying changes to that data will trigger the SDK's identify function and trigger a new configuration to be retrieved from DevCycle.
Events
The Events section shows a real-time stream of events from the SDK, including new configs being obtained and any custom events that you are tracking yourself.